Что всегда остается характерным для веб-дизайна, так это его динамичность. Все, что связано с понятием веб-дизайна постоянно находится в движении, развитии. Регулярно появляются новые веяния и направления, свежие и уникальные.
Все, кто хочет постоянно развиваться и оставаться в тренде, пробуют новые технологии и методы, бросая вызов принятым нормам и стандартам.
Только так можно быть уверенным, что дизайн будет не только стильным и красивым, но и современным, свежим и функциональным. Если вы занимаетесь веб-дизайном, вы всегда должны держать руку на пульсе этой отрасли.Ротапост знает, что многие вебмастера самостоятельно создают и изменяют дизайн своих блогов. Нередко этим занимаются и оптимизаторы. Поэтому специально для пользователей нашей системы, имеющих непосредственное отношение к веб-дизайну, мы написали эту статью.
В статье мы собрали для вас прогнозы экспертов о том, что будет наиболее актуально для веб-дизайна 2016 года, и что отойдет на последний план. Новый 2016 год уже не за горами, поэтому если что-то менять, то когда же, как не сейчас.
Итак, представляем вашему вниманию список прогнозов веб-дизайна на 2016 год:
Хорошо
Графический текст: в новом году будет актуален текст, состоящий из изображений, текстур и паттернов. Текст и его грамотное оформление всегда важны для веб-дизайна, но с правильной интеграцией текста и графических элементов вы добьетесь не только улучшения общего вида сайта, но и улучшения поведенческих факторов и, как следствие, повышения позиций сайта в поисковой выдаче.
Дизайн, ориентированный на клиента: вполне логично, что дизайн ресурса должен быть ориентирован на его владельца. Однако немногие специалисты учитывают это. Ориентация на клиента предполагает, что и специалисты по дизайну, и владельцы сайта должны оптимизировать дизайн ресурса таким образом, чтобы он удовлетворял всем потребностям посетителей.
“Контент в центре”: наибольший эффект на посетителей ресурса может оказать текст, размещенный в центре страницы, отражающий в себе наиболее важную мысль, суть деятельности сайта. Лучше всего при этом окружить текстовый контент визуальным. Это усилит эффект, оказываемый на пользователей. Такой способ отлично подойдет для страниц, на которых вы хотите разместить минимум текстового контента.
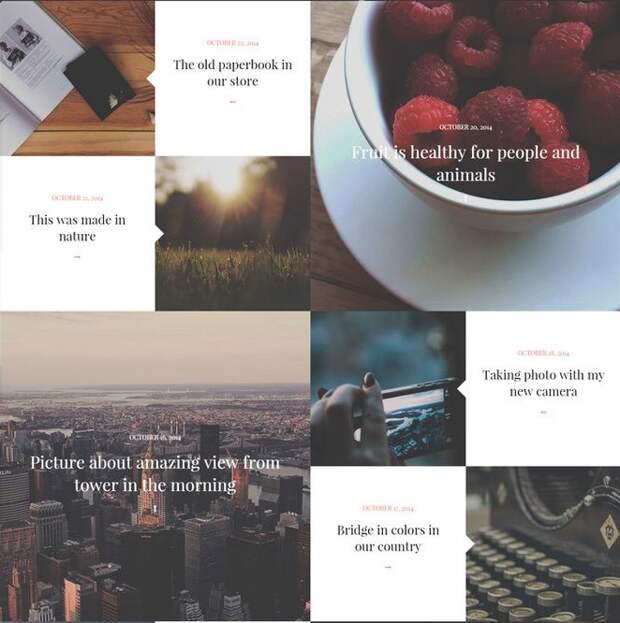
Сплит контент: в новом году наиболее удачным будет так называемый “разделенный контент”. Что это значит? Это значит, что страница сайта будет разделена на несколько частей, на которых будет излагаться различная информация. Контент в этом случае делит экран на несколько частей, каждая из которых не походит на другую. Отличаться они могут как по содержанию, так и по внешнему виду. Что дает дизайнерам большой простор для творчества.
Плохо
Длинная прокрутка (вплоть до бесконечности!): прокрутка на страницах стала неотъемлемой составляющей мобильных версий сайтов, а также страниц в таких социальных сетях, как Facebook или ВКонтакте. И это неудивительно, ведь прокрутка решает множество проблем. Однако слишком длинная прокрутка может навредить веб-сайту. Страницы с бесконечной прокруткой могут плохо загружаться и индексироваться. Поисковые роботы не всегда проводят индексацию настолько длинного контента.
Скрытая навигация: еще один элемент, использование которого обусловлено мобильными версиями сайта и необходимостью сжатия всего меню до одного значка. Бесспорно, для мобильных устройств такой вид навигации – необходимость, так как в этом случае ценен каждый бит пространства.
Однако для стандартного сайта использование скрытой навигации приносит много проблем. Скрытая навигация в этом случае существенно вредит юзабилити вашего сайта.
В идеале навигация должна быть такой, чтобы даже при первом посещении она не вызывала у пользователей сложностей и была им понятна. Ведь золотое правило веб-дизайна гласит, что всегда нужно избегать ненужных усложнений.
Наслоение элементов: текст на картинке, который заключен в круг, который расположен на изображении, которое находится на разноцветном фоне – кто захочет портить зрение в попытках разобраться во всем этом?
Лучше сохраняйте во всем ясность, избегайте излишних наслоений элементов на страницах вашего сайта.
Сплэш-страницы: интернет-сообщество столкнулось с серьезной проблемой. Сайты стали весить очень много. И вместо того, чтобы решить этот вопрос с помощью уменьшения нагрузки за счет сокращения количества контента на сайте (чтобы уменьшить время загрузки страниц), все больше и больше людей выбирают сплэш-страницы.
Сплэш-страницы призваны занять собой посетителя, пока туго набитый различным контентом сайт медленно загружается. Почему это плохо?
Это плохо, потому что вместо того, чтобы приблизить посетителей к своему сайту, вы их отталкиваете, добавляя лишнюю страницу для просмотра. Вместо этого посадите свой сайт на “контентовую диету”.
Совсем плохо
“Перенагрузка” опциями: никто не спорит, что умение интегрировать несколько различных приложений и опций на сайте – это просто отлично. Однако всему есть предел. Возможность добавления большого количества новых функций на сайт всегда заманчива, но не забывайте, что все эти инструменты разрабатывались отдельно друг от друга совершенно разными людьми. Зачастую такие элементы имеют разный стиль, поэтому их единоразовое добавление на одну и ту же страницу вызывает “эстетический конфликт”.
Страшный сон Google: креативность и новаторство Google побуждает людей креативить и на собственных ресурсах. Поэтому вы так часто видите на различных ресурсах кнопки социальных сетей в виде собак, глаз или конечностей тела. Никто не спорит, что для некоторых ресурсов это очень даже актуально, однако мы боимся, что увидеть подобные элементы скоро можно будет на всех сайтах.
Вот краткий список тех трендов веб-дизайна, которые будут популярны в 2016 году, и тех, которые лучше оставить в уходящем 2015.
Даже если вы не являетесь специалистом в этой области, вам необходимо учитывать всё это. Ведь работа с веб-дизайном сайта – довольно ответственный и важный процесс как для привлечения пользователей, так и для продвижения ресурса в поисковых системах.
Следите за последними новостями веб-дизайна и всегда будьте в тренде вместе с Ротапост!
И не забывайте …
Запись Веб-дизайн 2016: что хорошо, а что плохо впервые появилась Блог Ротапост.




Свежие комментарии