Параллакс-эффект – красивая особенность, которую можно встретить во многих стандартных и премиум темах WordPress.
По определению, параллакс – смещение или масштабирование объекта, когда он рассматривает с различных с разных точек. Но, так как мы говорим об интернет-сайтах, мы будем рассматривать параллакс как изменение восприятия изображения при прокручивании страницы. Например, в теме вашего сайта есть два фона – передний и задний. И когда пользователь прокручивает страницу, передний фон (обычно, однотонный) перестает закрывать задний (изображение).
Объяснить словами что такое параллакс-эффект страницы не просто, любое объяснение может быть непонятным. Не каждый сможет по описанию распознать этот в своей теме, и, тем более, как использовать этот эффект для улучшения сайта.
Это новый инструмент дизайна, который, тем не менее, уже вошел в тренд. В этой статье мы постараемся разобраться, чем так хорош параллакс.
Так как же выглядит параллакс?
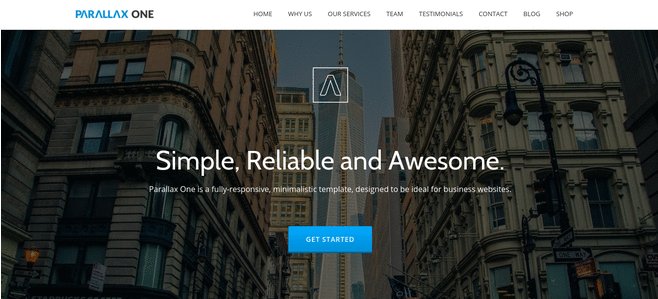
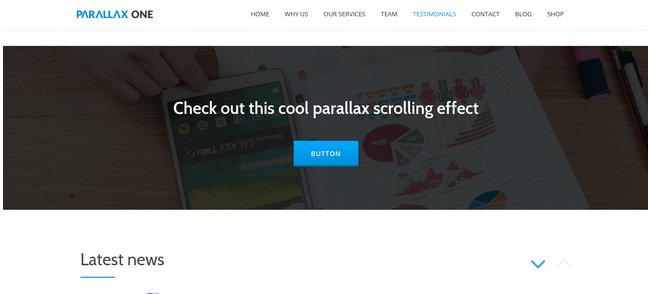
Как было сказано ранее параллакс основан на взаимодействии фоновых изображений. Чтобы объяснить более наглядно, воспользуемся предпросмотром темы Parallax One.
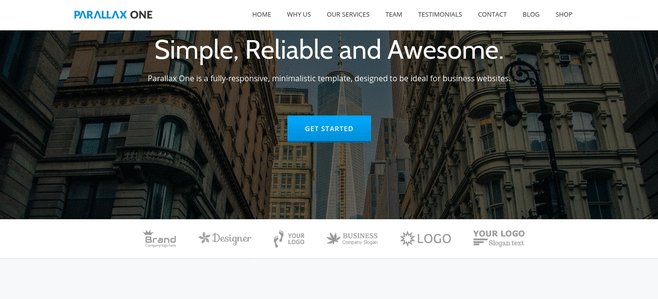
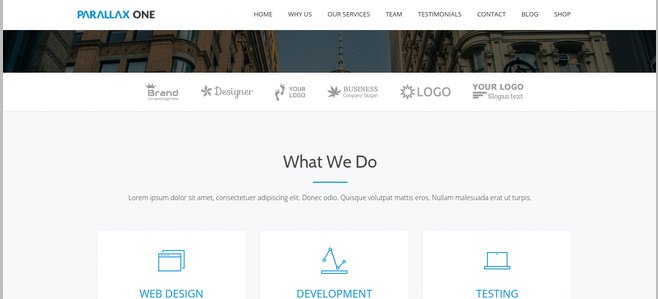
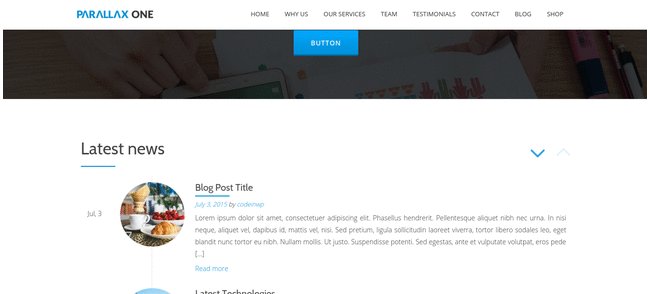
Как вы можете увидеть, фон на странице начинается с изображения города, занимающего по ширине всю страницу и большую область по высоте. Но когда мы прокручиваем страницу, фон изменяется и вскоре становится абсолютно белым.
Выглядит цепляюще, не так ли? Вы наверняка догадались что фон на самом деле никуда не движется, но он настроен так, чтобы выглядело что белый фон буквально скользит по изображений при прокрутке вниз. И наоборот, изображение скользит по фону при прокрутке вверх.
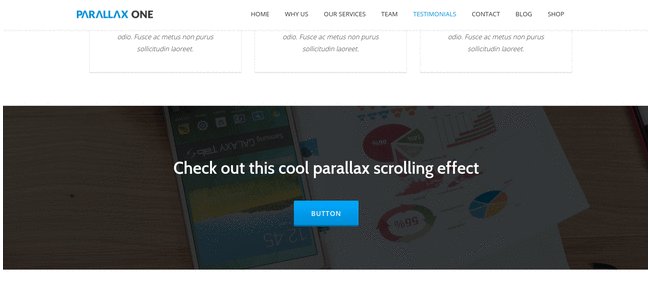
Еще один хороший пример параллакса находится в середине страницы. Как вы можете увидеть, при прокрутке фон остается на месте, а контент движется, за счет этого мы видим разные области фотографии.
Еще несколько тем с параллаксом
С помощь нашего примера вы, вероятно, уже получили представление об эффекте параллакса, но не все его реализации одинаковы. Чтобы подобрать идеальный вариант, лучше посмотреть несколько тем и выбрать ту, которая подходит больше. Мы выбрали для вас ряд вариантов, на которые стоит обратить внимание.
- Parallax One – красивая тема от ThemeIsle, отлично подходит для бизнес-сайта или портфолио.
- EPIC – тема с очень стильным дизайном. Оправдывая свое название, эта тема имеет большое количество особенностей. Среди них адаптированный под разные устройства дизайн, многофункциональность, 8 разных стилей параллакса и хорошую техническую поддержку.
- Bridge – мощная и многофункциональная тема. Поддерживает 100 различных вариантов дизайна, и 24 компоновки.
- Bodega – хорошая тема для малого бизнеса. Тема полностью совместима с WooCommerce, так с ней можно без труда продавать товары.
- Notio – премиум-тема для электронной коммерции и портфолио. Включает визуальный редактор с возможностью drag&drop, 10 вариантов компоновки слоев и множество настроек.
- Osmosis – еще одна платная тема для сайтов электронной коммерции. Имеет гибкий дизайн, удобный визуальный редактор и великое множество настроек.
Зачем вам параллакс-тема?
Увидев тему с параллаксом, многие вебмастера спрашивают, в чем же тут фишка? Не то чтобы люди не удивлены необычным дизайном. Но мало кто будет менять дизайн сайта просто ради дизайна, ведь это влечет трудовые, а порой и денежные затраты.
И это хороший вопрос. Ведь было время, когда flash-анимация применялась в каждом элементе сайта. Очень часто мы могли видеть “тяжелые” пестрящие сайты. Фоны, курсоры, анимация только загромождали сайты. Сейчас этот этап ушел в прошлое.
Не случится ли такого и с параллакс-дизайном? Не будет ли он, как flash, замедлять сайт?
И ответ, “Нет”. Такие темы используют простой и легковесный код, который не заставит браузеры пользователей “тормозить”. Но это, конечно, не все преимущества.
Улучшайте конверсию сайта
Параллакс-эффект служит своего рода титульным элементом страницы. Благодаря интригующему изображению, занимающему весь экран, пользователи не знают, чего ожидать от вашего сайта. Лишь только начав прокручивать страницу, они видят “магию“ вашего контента.
Кнопки и текст, располагающиеся на параллакс-изображениях, создают высокую конверсию. Контрастная кнопка поверх изображения очень хорошо привлекает внимание. Кнопки могут ссылаться на что угодно. Идея в том, что каждый параллакс-элемент позволяет акцентировать внимание на каком-то одном специализированном продукте, или какой-то черте вашего товара.
Это гипнотизирует
Увидев на экране эффект параллакса, люди всегда останавливают взгляд, чтобы посмотреть как это работает. Они стараются разглядеть поближе фото, а затем переключаются на расположенный поверх контент.
Еще одна особенность параллакс-эффекта в том, что он заставляет улыбнуться. Вероятно, это из-за того, что он пока не применяется повсеместно, и выглядит оригинально.
Параллакс имеет явное преимущество перед стандартным привычным дизайном – он привлекает внимание. Тогда как обычные страницы пользователи просматривают быстро, не заостряя внимания, эффект параллакса буквально приковывает взгляд.
Параллакс хорош для презентации продукта
Когда пользователь прокручивает страницу, его взгляд невольно фиксируется на изображении. Разместив изображение нового продукта в параллакс-блок, вы получите невероятный акцент внимания. Например, разместите платье в параллакс с прокруткой, чтобы пользователи рассматривали разные его части, просто прокручивая колесо мыши.
Покажите преимущества, отправив посетителя в путешествия
Многие компании используют параллакс-эффект, это выглядит очень красиво и действует эффективно, когда сделано должным образом. Идея в том, чтобы собрать все преимущества и особенности вашего продукта, а затем провести посетителя через интерактивное путешествие, показав все выгоды.
Параллакс-страницы разбиты на модули, и, когда посетитель прокручивает страницу, он видит новый модуль. Когда пользователь движется вниз, новые блоки параллакса эффектно показывают ему новые свойства продукта. И, конечно же, каждая кнопка не параллаксе должна вести на новую страницу, где вы сможете во всех подробностях рассказать о своих услугах.
Используйте параллакс для сторителлинга
Только что мы говорили про путешествие, но это путешествие не обязано продавать. Параллакс-страницы, второй после видео способ эффективного сторителлинга. Благодаря эффектным изображениям, он может вызывать у посетителей яркие эмоции.
Параллаксом можно показать историю компании
Историю компании от основания и до текущего момента можно показать разными способами. И параллакс-эффект – один из самых эффективных. Прокручивая год-за-годом, блок за блоком, посетитель будет все больше вовлекаться в историю вашей команды.
Параллакс – направляющая линия сайта
Если вы хотите отправлять посетителей через воронку продаж, параллакс ваш надежный союзник. Эффект движения и контрастных изображений привлекают, и буквально заставляют следовать от одного пункта к другому. С этим эффектом у вас не будет проблем с конверсией.
Он превращает сайт в нечто необычное и веселое
Очевидно, что веб-сайты создаются ради посетителей. Чтобы привлекать их, удерживать на сайте, заставлять покупать. И параллакс – хороший помощник в этом, при этом он не замедляет сайт и не перегружает браузеры пользователей.
Эффект параллакса является одним из самых оригинальных и действенных элементов, которые имеются в темах для WordPress. При этом, он не является чрезмерно сложным или ресурсоемким, как flash-сайты. Главное, не использовать вместе с параллаксом большое количество привлекающих внимание элементов. Это может замедлить сайт, сделать его вычурным и даже отталкивающим.
Запись Что такое параллакс-эффект и как он поможет вашему WordPress-сайту впервые появилась Блог Ротапост.


Свежие комментарии